Flowchart basics
We use stadium-shaped nodes for start and end points:
flowchart TD
START_ID([Start])
END_ID([End])
We use rhombus-shaped nodes for decisions:
flowchart TD
CONDITION_ID{Condition}
We use rectangle-shaped nodes for processes:
flowchart TD
ACTION_ID[Action]
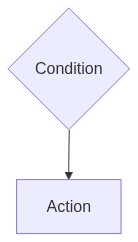
We use links with arrows to represent directional relationships:
flowchart TD
CONDITION_ID{Condition}
ACTION_ID[Action]
CONDITION_ID --> ACTION_ID
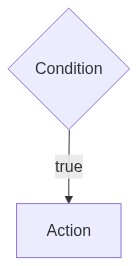
We can add text to links:
flowchart TD
CONDITION_ID{Condition}
ACTION_ID[Action]
CONDITION_ID --> |true| ACTION_ID
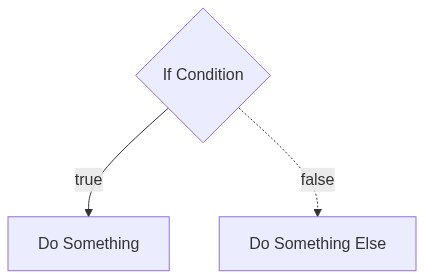
We use dotted links to connect symbols in a rejection routine:
flowchart TD
IF{If Condition}
DO[Do Something]
ELSE[Do Something Else]
IF --> |true| DO
IF -.-> |false| ELSE
Conditionals
if
JavaScript:
if (ifCondition) {
// if-body
}
Mermaid:
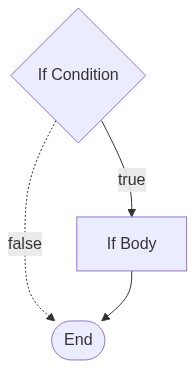
flowchart TD
IC{If Condition}
IB[If Body]
END([End])
IC --> |true| IB
IC -.-> |false| END
IB --> END
if + else
JavaScript:
if (ifCondition) {
// if-body
} else {
// else-body
}
Mermaid:
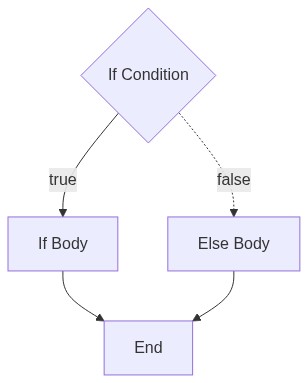
flowchart TD
IC{If Condition}
IB[If Body]
EB[Else Body]
END[End]
IC --> |true| IB
IC -.-> |false| EB
IB & EB --> END
if + else if
JavaScript:
if (ifCondition) {
// if-body
} else if (elseIfCondition) {
// else-if-body
}
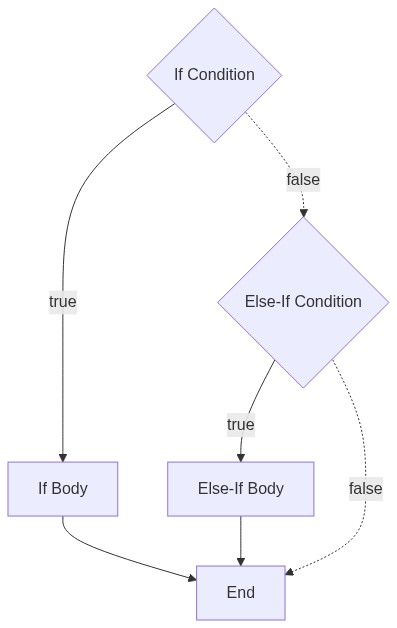
Mermaid:
flowchart TD
IC{If Condition}
IB[If Body]
EIC{Else-If Condition}
EIB[Else-If Body]
END[End]
IC --> |true| IB
IC -.-> |false| EIC
EIC --> |true| EIB
EIC -.-> |false| END
IB & EIB --> END
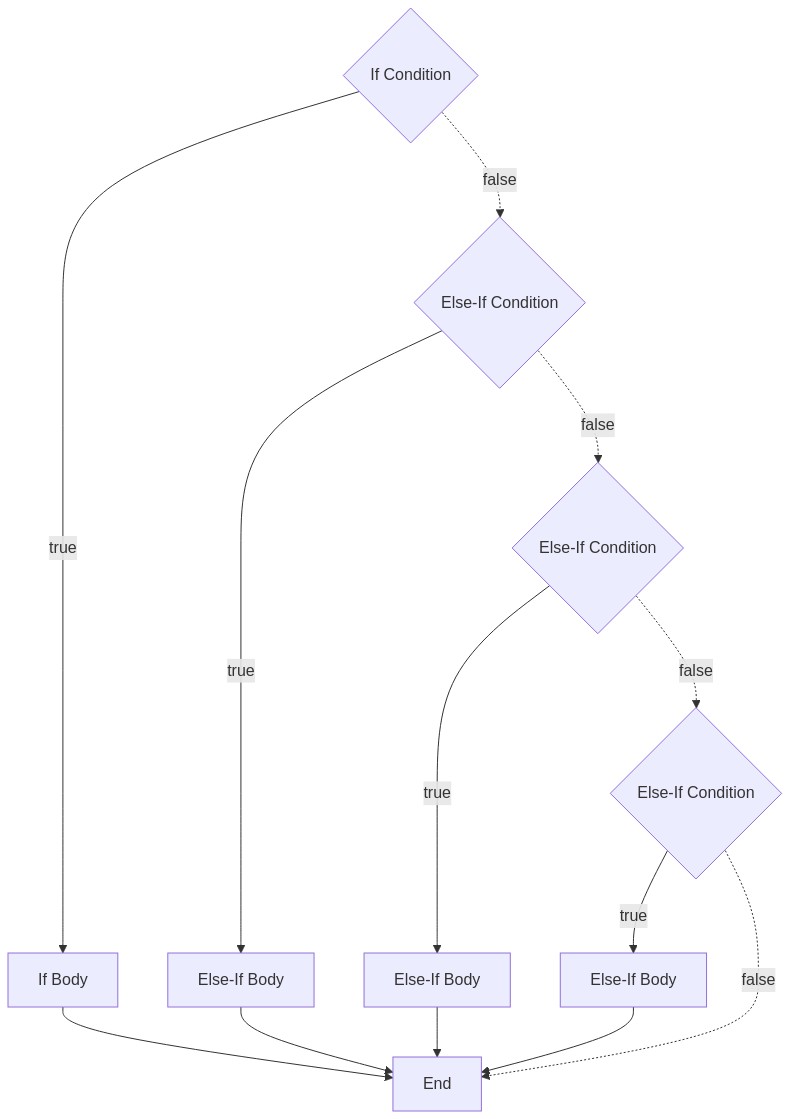
Notice how adding more else if statements produces a ladder-like shape:
flowchart TD
IC{If Condition}
IB[If Body]
EIC1{Else-If Condition}
EIB1[Else-If Body]
EIC2{Else-If Condition}
EIB2[Else-If Body]
EIC3{Else-If Condition}
EIB3[Else-If Body]
END[End]
IC --> |true| IB
IC -.-> |false| EIC1
EIC1 --> |true| EIB1
EIC1 -.-> |false| EIC2
EIC2 --> |true| EIB2
EIC2 -.-> |false| EIC3
EIC3 --> |true| EIB3
EIC3 -.-> |false| END
IB & EIB1 & EIB2 & EIB3 --> END
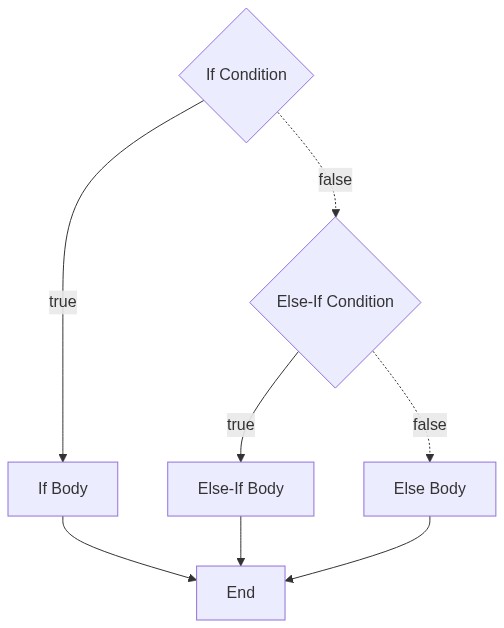
if + else if + else
JavaScript:
if (ifCondition) {
// if-body
} else if (elseIfCondition) {
// else-if-body
} else {
// else-body
}
Mermaid:
flowchart TD
IC{If Condition}
IB[If Body]
EIC{Else-If Condition}
EIB[Else-If Body]
EB[Else Body]
END[End]
IC --> |true| IB
IC -.-> |false| EIC
EIC --> |true| EIB
EIC -.-> |false| EB
IB & EIB & EB --> END
Loops
while
JavaScript:
while (condition) {
// while-body
}
Mermaid:
flowchart TD
START([Start])
END([End])
C{While Condition}
B[While Body]
START --> C
C --> |true| B
C -.-> |false| END
B --> C
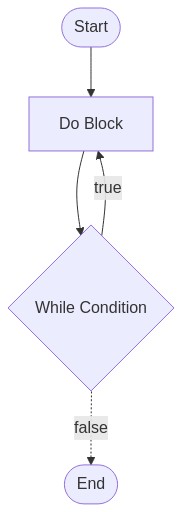
do...while
JavaScript:
do {
// do-block
} while (condition);
Mermaid:
flowchart TD
START([Start])
END([End])
C{While Condition}
B[Do Block]
START --> B
B --> C
C --> |true| B
C -.-> |false| END
Switch statements
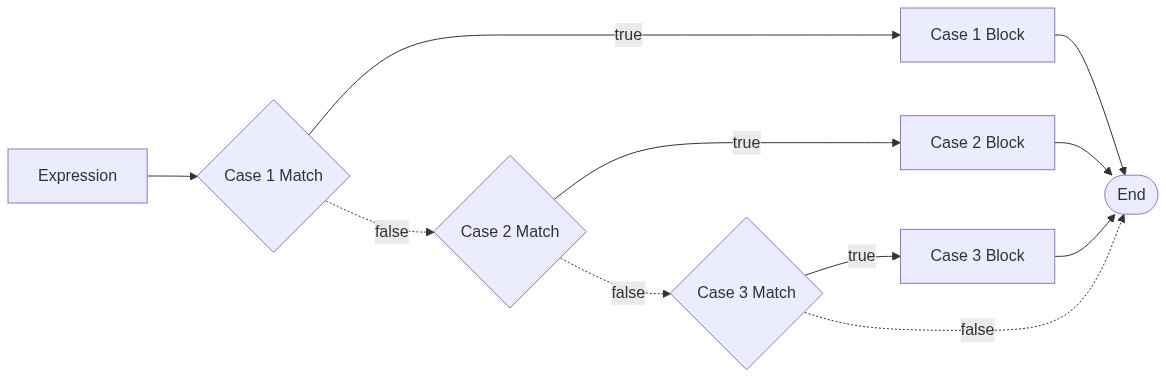
Without default case
JavaScript:
switch (expression) {
case case1match:
// case-1-block
break;
case case2match:
// case-2-block
break;
case case3match:
// case-3-block
break;
}
Mermaid:
flowchart LR
EX[Expression]
C1M{Case 1 Match}
C1B[Case 1 Block]
C2M{Case 2 Match}
C2B[Case 2 Block]
C3M{Case 3 Match}
C3B[Case 3 Block]
END([End])
EX --> C1M
C1M --> |true| C1B
C1M -.-> |false| C2M
C2M --> |true| C2B
C2M -.-> |false| C3M
C3M --> |true| C3B
C3M -.-> |false| END
C1B & C2B & C3B --> END
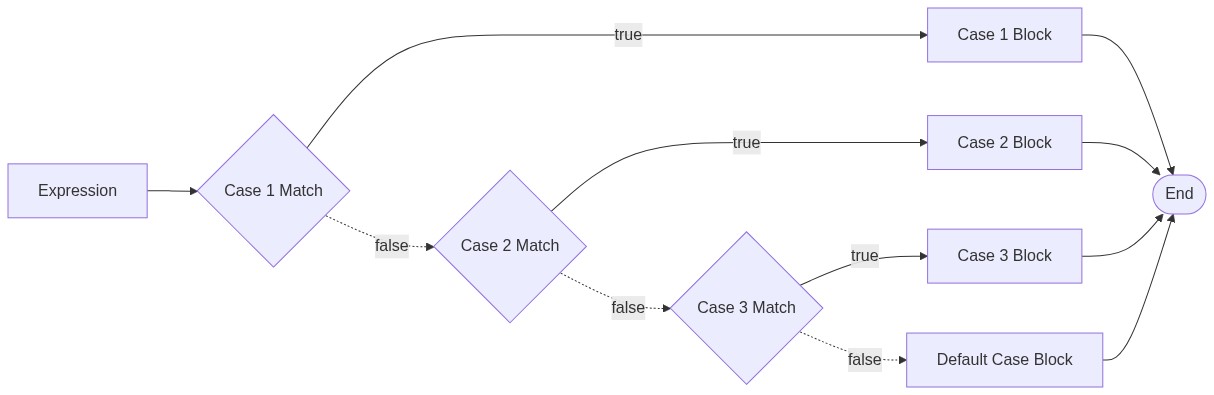
With default case
JavaScript:
switch (expression) {
case case1match:
// case-1-block
break;
case case2match:
// case-2-block
break;
case case3match:
// case-3-block
break;
default:
// default-case-block
}
Mermaid:
flowchart LR
EX[Expression]
C1M{Case 1 Match}
C1B[Case 1 Block]
C2M{Case 2 Match}
C2B[Case 2 Block]
C3M{Case 3 Match}
C3B[Case 3 Block]
DCB[Default Case Block]
END([End])
EX --> C1M
C1M --> |true| C1B
C1M -.-> |false| C2M
C2M --> |true| C2B
C2M -.-> |false| C3M
C3M --> |true| C3B
C3M -.-> |false| DCB
C1B & C2B & C3B & DCB --> END